起因
毕业至今,工作已有两年有余,时常反思自己: 有时为了解决问题,到Google上找到的解决方案不知其然,却能Work;有时对一个问题思考了很久,也掌握些许知识,但脑子忘的速度赶上🚀了, 常常觉得对知识的掌握不够系统和深刻,无法形成自己的知识体系,这让我多少有点恼火,常言道:好记性不如烂笔头,既然我的记忆力跟不上了,那就记下来吧,以后查起来也方便。因此就去Google上找一些搭建博客网站的帖子,最终搭建了自己博客网站,步骤不多也不少,那就作为我的第一篇博客吧。
搭建目标
- 良好的博客UI风格(反正我喜欢❤️)
- 可以方便的编辑博客
- 自动部署到Github Pages
- 可以评论和分享博客
开始搭建博客
安装 Jekyll
创建博客网站,首推选择一个开源免费的工具,其实有很多,比如最近很火的 hexo,但是因为我更喜欢的Jekyll的风格,而且搭建起来更为简单,因此选择Jekyll。
Jekyll是一个简单的静态网站生成器,用于生成个人,项目或组织的网站。 它由GitHub联合创始人汤姆·普雷斯顿·沃纳用Ruby编写,并根据MIT许可证发布。
Jekyll的安装需要以下几条先决条件:我的电脑是macOS,这里以macOS为例,如果是别的平台可以参考这里
- Ruby version 2.5.0 or higher
- RubyGems
- GCC and Make
- 安装Homebrew
1
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
- 安装chruby和最新的ruby-install
1
brew install chruby ruby-install xz - 安装最新的ruby
1
ruby-install ruby 3.1.3
这将需要几分钟时间,一旦完成,配置你的shell以自动使用chruby:
1 2 3
echo "source $(brew --prefix)/opt/chruby/share/chruby/chruby.sh" >> ~/.zshrc echo "source $(brew --prefix)/opt/chruby/share/chruby/auto.sh" >> ~/.zshrc echo "chruby ruby-3.1.3" >> ~/.zshrc # run 'chruby' to see actual version
如果你使用Bash,用.bash_profile替换.zshrc。如果你不确定,请阅读这个外部指南以了解你使用的是哪种shell。
重启终端,运行ruby -v查看ruby版本是否为3.1.*
如果安装成功则执行以下命令安装jekyll
1
gem install jekyll
创建网站
- 使用Chirpy Starter, 请登录Github并且进入Chirpy Start, 点击按钮
Use this template > Create a new repository并且命名新的repo为USERNAME.github.io,USERNAME代表Github用户名, - Github Fork: 我选择的是第一种,此一种方式可参考此处
- 将你新创建的
USERNAME.github.io的仓库Clone到本地。然后进入到工程根目录USERNAME.github.io,打开终端执行以下命令安装需要的包:1 2
bundle bundle exec jekyll s # build项目,成功会起本地server:http://127.0.0.1:4000/, 可以点击进去查看默认的样式验证是否在本地运行成功
常用命令
由于Jekyll是一个静态网站生成器,它必须在我们能看到它之前建立网站。运行以下任一命令来建立你的网站:
1 2 3 4
# 构建网站并输出静态网站到一个名为_site的目录。 jekyll build # 在http://localhost:4000,做jekyll构建并在本地网络服务器上运行,在你做任何改变时都会重建网站。 jekyll serve
现在你可以在本教程中列出的所有jekyll命令前加上bundle exec,以确保你使用Gemfile中定义的jekyll版本。 也就是:
1 2
bundle exec jekyll build bundle exec jekyll serve
具体的命令可以参考 Jekyll Command Line Usage
到这里恭喜你已经把网站部署到本地,但是这当然不是结果,我们还需要利用Github Action自动部署到Github pages,让git帮助我们托管。
自动部署
- 开启Github Action需要确认几个条件:
- 如果你使用的是GitHub免费计划,请保持你的网站仓库是公开的。
- 如果你已经提交了Gemfile.lock到版本库,而你的本地机器没有运行Linux,去你网站的根目录下更新lock-file的平台列表:
1
bundle lock --add-platform x86_64-linux
- 配置Github Pages
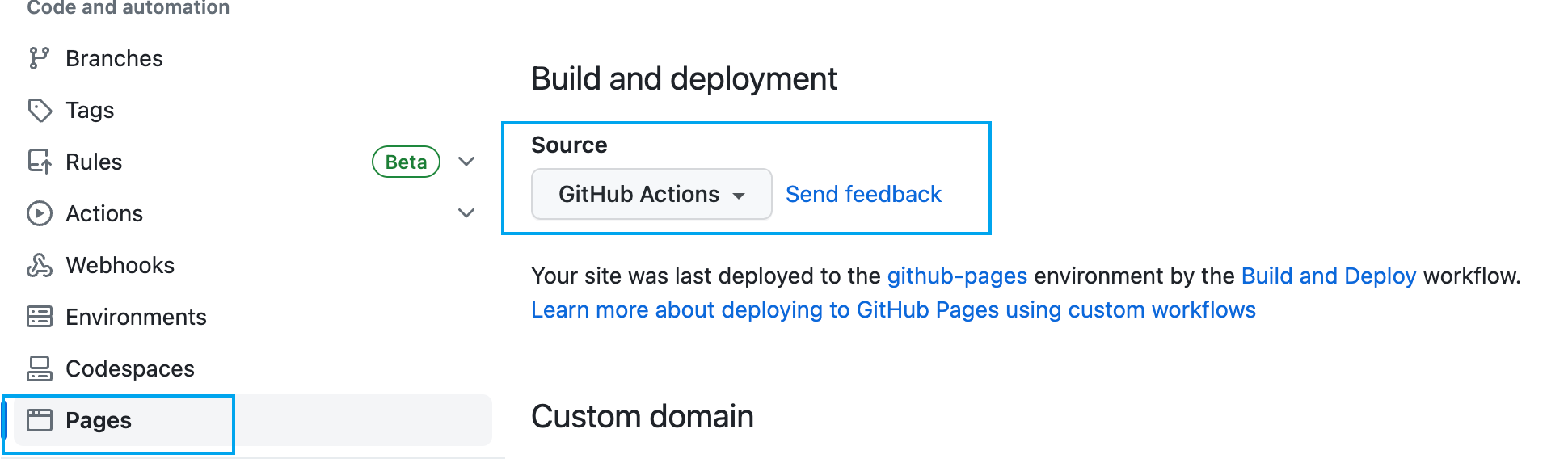
浏览到你在GitHub上的存储库。选择 “设置 “标签,然后点击左侧导航栏的 “页面”。然后,在源部分(在构建和部署下),从下拉菜单中选择GitHub Actions。
 推送任何提交到 GitHub,以触发行动工作流程。在仓库的Actions标签中,你应该看到Build and Deploy工作流正在运行。一旦构建完成并成功,网站将被自动部署。这时,你可以到GitHub指示的URL去访问你的网站。
推送任何提交到 GitHub,以触发行动工作流程。在仓库的Actions标签中,你应该看到Build and Deploy工作流正在运行。一旦构建完成并成功,网站将被自动部署。这时,你可以到GitHub指示的URL去访问你的网站。
配置网站
自定义Favicon
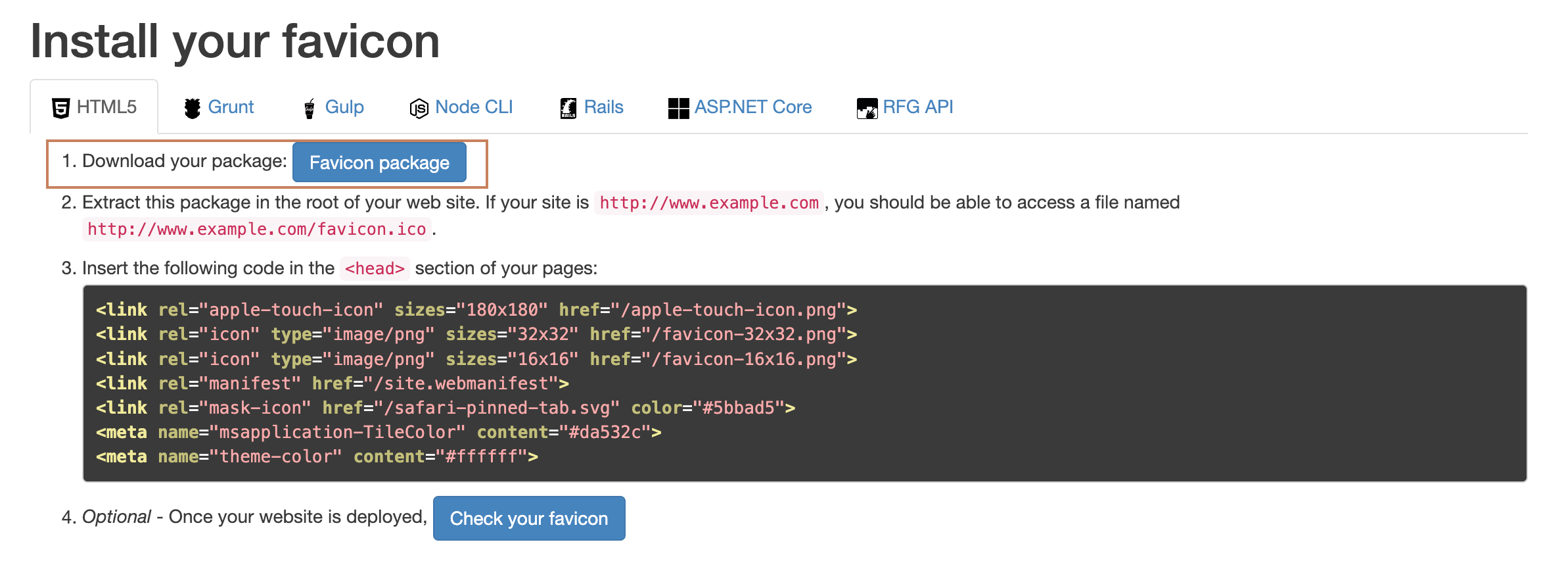
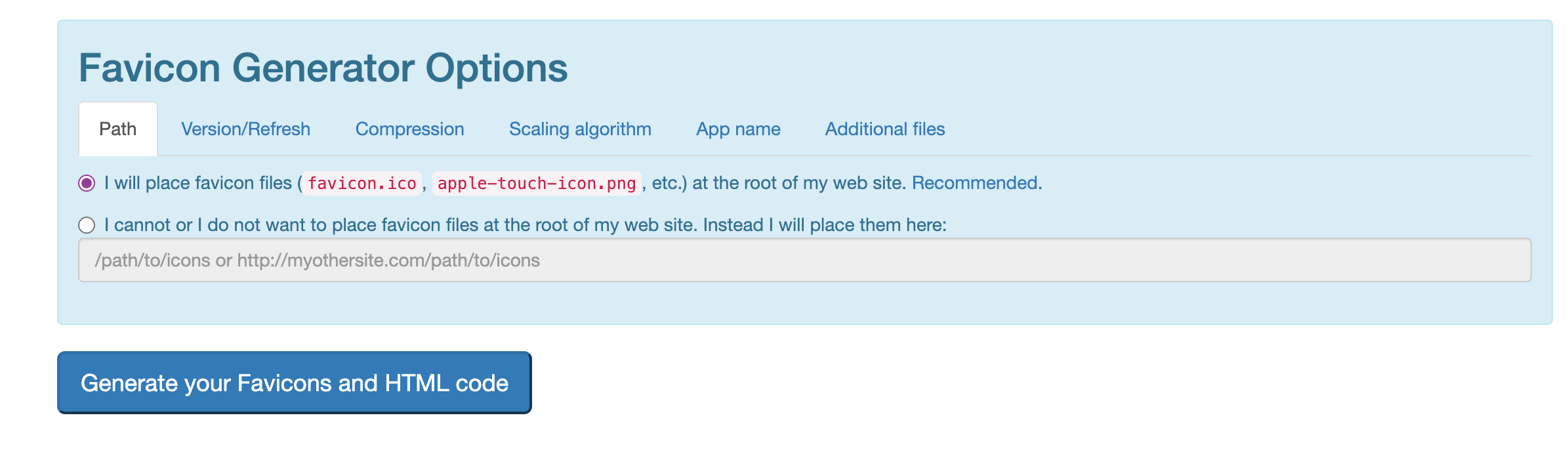
准备一张大小为512x512或更大的方形图像(PNG、JPG或SVG),然后到在线工具Real Favicon Generator,点击Select your Favicon image按钮,上传你的图像文件。 在下一步,网页将显示所有的使用方案。你可以保留默认选项,滚动到页面底部,点击Generate your Favicons and HTML code按钮,生成favicon。 
- browserconfig.xml
- site.webmanifest
然后复制剩余的图片文件(.PNG和.ICO),以覆盖你的Jekyll网站assets/img/favicons/目录下的原始文件。如果你的Jekyll网站还没有这个目录,就直接创建一个。再执行bundle exec jekyll s,打开server,应该可以看到icon已经变化
自定义avatar
你需要准备一张你喜欢的头像图片,放入assets/avatar.png,然后编辑_config.yml > avatar: /assets/avatar.png, 再次build你就可以讲你的头像换成自定义。
添加评论系统
我们希望交流,因此博客也要有交流,这里我使用giscus,请参考此处博客,完成评论系统的添加,并且将评论和我们的仓库discussion连接起来,亲测非常好用
自定义其他
根据需要更新_config.yml的变量。其中一些是典型的选项:
- url
- avatar
- timezone
- lang
- other
开启第一篇博客
经过以上的步骤,你已经拥有一个自动部署自定义的博客网站,但是现在还没有一篇文章,让我们开启第一篇文章吧。
文章相关概念
在创建之前,让我们先了解一下,博客文章有哪些规则和内容
文章的创建
创建一个名为YYY-MM-DD-TITLE.EXTENSION的新文件,并把它放在根目录的_posts里。请注意,EXTENSION必须是md和markdown中的一种。如果你想节省创建文件的时间,请考虑使用插件Jekyll-Compose来完成。我这里使用jekyll-compose创建文章
jekyll-compose使用方法:
安装Jekyll-compose
添加下行到Gemfile文件后
1
gem 'jekyll-compose', group: [:jekyll_plugins]
然后执行:
1
bundle # 安装插件
常用命令
1
2
3
4
5
6
7
8
9
10
# 创建新page
bundle exec jekyll page "custom_name"
# 创建新post
bundle exec jekyll post "custom_name"
# 创建草稿
bundle exec jekyll draft "custom_name"
# 发布草稿,移到_post里面
bundle exec jekyll publish _drafts/custom_name.md
# 将发布的post,移动到草稿里
bundle exec jekyll unpublish _posts/custom_name.md
更具体的命令可以点击这里查看
为草稿和文章设置默认的front matter
在_config.yml里面添加下列行,你可以自定义草稿和posts创建时需要默认添加哪些front matter
1
2
3
4
5
6
7
8
9
10
11
12
13
14
jekyll_compose:
default_front_matter:
drafts:
description:
image:
category:
tags:
posts:
description:
image:
category:
tags:
published: false
sitemap: false
当使用上述常用命令创建文章时出了上面默认添加的front matter,还会自动添加date和title,我自己的选择是这样的:
1
2
3
4
5
6
7
8
9
10
jekyll_compose:
default_front_matter:
drafts:
description:
category:
tags:
posts:
description:
category:
tags:
关于编辑MarkDown
如果你也是用VSCode开发博客文章,可以按照以下操作配置Markdown编辑环境
- 到vscode的插件市场中,搜索Markdown关键字,安装这几个插件
- 然后新建markdown文件,点击右上角如下图标即可开启快乐的编辑啦
![Alt text]()
- MarkDown基本语法
结尾
如果你已经看到了这里,OK,不要犹豫,你是想记笔记的,积累说起来很简单,做起来也很简单,怕的是不做。希望这篇博客可以帮助到你,请保持在路上,Enjoy!
参考
- https://jekyllrb.com/docs/
- https://github.com/topics/jekyll-theme
- https://chirpy.cotes.page/
- https://github.com/jekyll/jekyll-compose
- https://usingnow.github.io/posts/config-giscus/
- https://zhuanlan.zhihu.com/p/56943330
- https://markdown.com.cn/basic-syntax/links.html
- https://www.cnblogs.com/Leo_wl/archive/2012/11/05/2755677.html